

And especially we are not using perfect div structure on this coding because we need to learn element s and their positioning first CODE WITHOUT USING CSS Ī quick brown fox jumps over the lazy dog. In this we are not going to use PHP, we will try to use simple HTML, HTML5, CSS and Less JavaScript. That is our requirement for this particular webpage.

So you just need to understand the structure first and then learn and manipulate the codes as per your requirements. The first thing you should try to locate are the obvious areas, namely the header, content, sidebar (if there are) and footer. You may join our fbGroup or linkedInGroup as well. This above structure is used to create any webpage using HTML or HTML5. Please express your love by liking (JMSE) on facebook, following on google+ or Twitter. Make sure you do it on your own, if you are trying for the first time then you should try it by yourself typing codes one by one.Īlso Learn: Introduction of HTML and Syntax. You can copy this below code and use it on your editor and customize it if you alredy know something about website development. It contains TITLE tag to give the document a title that displays on the browsers title bar at the top.
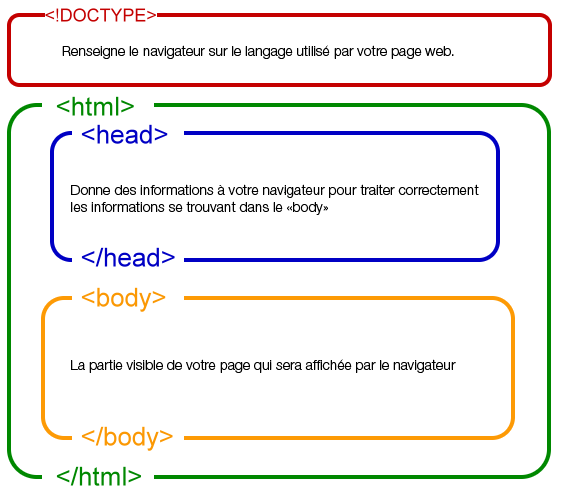
HEAD Tag HEAD tag comes after the HTML start tag.You should see a list of matching results appear near the top of the Start menu. An HTML document has two distinct parts HEAD and BODY. source-code editor (e.g., VS Code, Sublime Text, Notepad++), programming IDE (e.g., Eclipse, NetBeans) to.
Basic notepad html structure windows#
Click the Windows logo in the bottom-left corner of the screen. Basic HTML and CSS Tutorial for the beginners. The recent version is HTML5 so we will most probably use HTML 5 coding structure for creating a website. You'll use HTML as your webpage's language. Write a code for creating a website using HTML or HTML5? This basic build block concept is required for web page development.


 0 kommentar(er)
0 kommentar(er)
